I picked PhoneGap mostly because I wanted to learn more about modern HTML, CSS, & jQuery. I viewed the cross platform capabilities as a side-benifit. In fact I have’t released a version yet for the other app stores. So here are some tips I learned while developing GoodDay.
I picked PhoneGap mostly because I wanted to learn more about modern HTML, CSS, & jQuery. I viewed the cross platform capabilities as a side-benifit. In fact I have’t released a version yet for the other app stores. So here are some tips I learned while developing GoodDay.
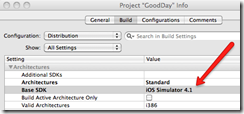
1. Make sure you set the target SDK properly in the Xcode project settings. You’ll need to make sure that the target SDK matches the one you have installed on your system. This seems obvious now, but I wasted an hour trying to figure out why my project would not compile.
2. Debugging in desktop Safari is MUCH faster and you get better tools to work with. I used this mostly in the beginning to develop the data layer and the rough UI functionality. Because of the timing and slight render differences between the mobile and desktop versions of Safari I’d recommend checking in on the emulator from time to time. Note that there is a PhoneGap simulator as well.
3. I hate to admit it, but alert style debugging worked best for me and I had a macro to comment and uncomment my alerts when running in the emulator.
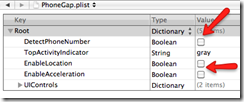
4. Turn off stuff you don’t use. There are option for turning off the accelerator, location, and auto-phone number linking. Maybe GoodDay is boring, but it doesn’t use these things and they only add constant polling that slows things down.
5. Read up on SQLite and nail the persistent storage. I wasn’t sure how well this would work, but it was great. I built a full data layer with unit tests with qUnit before I started the UI. I’m barely scratching the surface with this app.
6. The best walkthrough I found is located here.
I’m sure there are a world of other tips out there, but I’m new here and this is some of the knowledge I picked up in my first project that you may find helpful. In the next part I’ll talk about the usage of jQtouch in GoodDay.
Bonus Reader Tip: Another tip, you can use your preferred editor and just link the www folders. You don’t have to use xCode to code.